Jit Codes offers Free Trial, but CodeParrot does not.
Pricing details for both Jit Codes and CodeParrot are unavailable at this time. Contact the respective providers for more information.
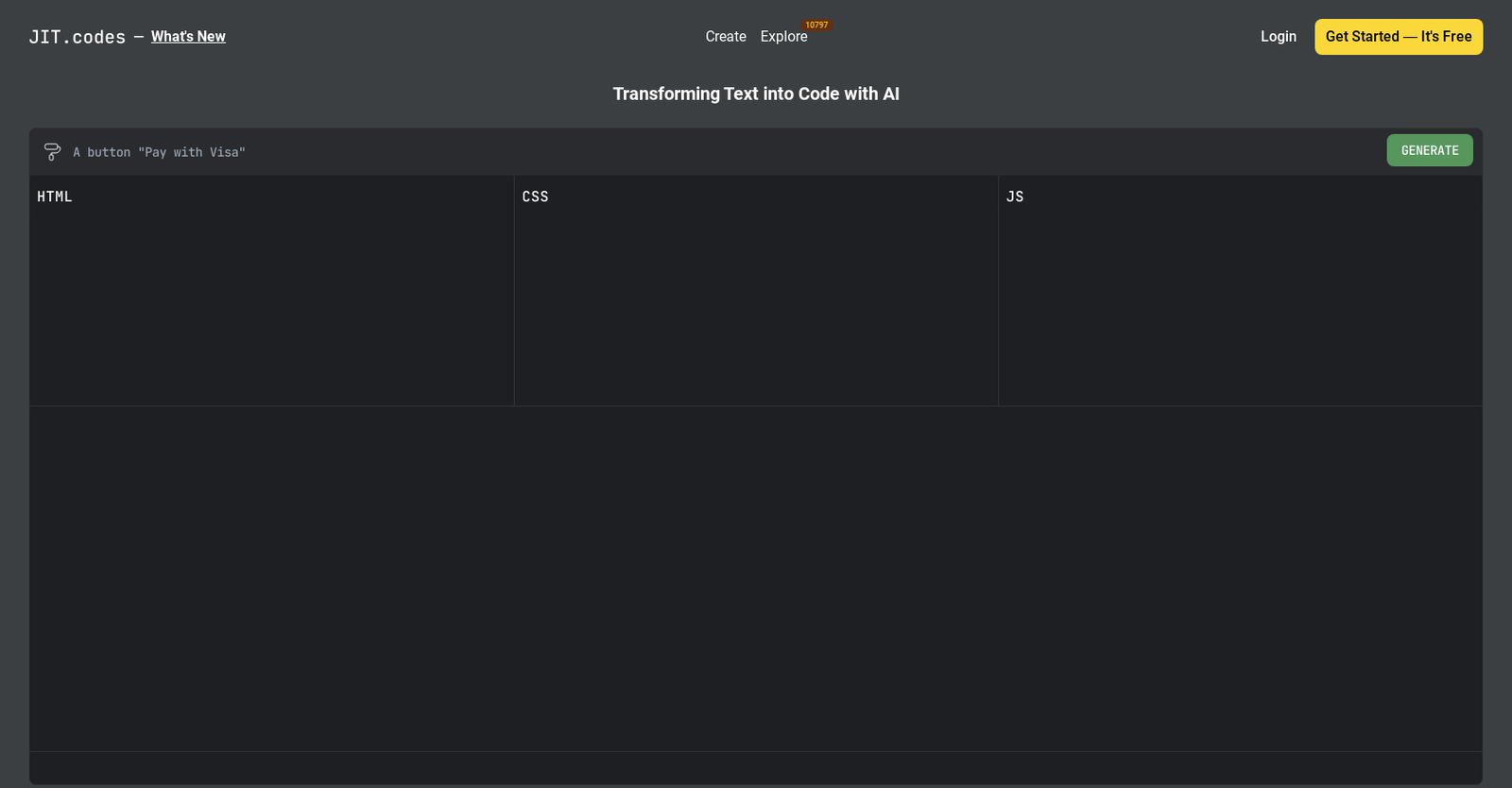
Jit Codes offers several advantages, including Generates code from text, Supports multiple languages, Encrypted API Key storage, Generates HTML, CSS and many more functionalities.
The cons of Jit Codes may include a No external API integration, No offline mode, Limited to HTML, CSS. and Potential data security with local storage
CodeParrot offers several advantages, including Figma Design Conversion, Supports React, Vue, Angular, Generates code from Figma URL and many more functionalities.
The cons of CodeParrot may include a Limited to Figma Design, Favors React, Vue, Angular. and libraries