Neither Gitwit nor CodeParrot offers a free trial.
Pricing details for both Gitwit and CodeParrot are unavailable at this time. Contact the respective providers for more information.
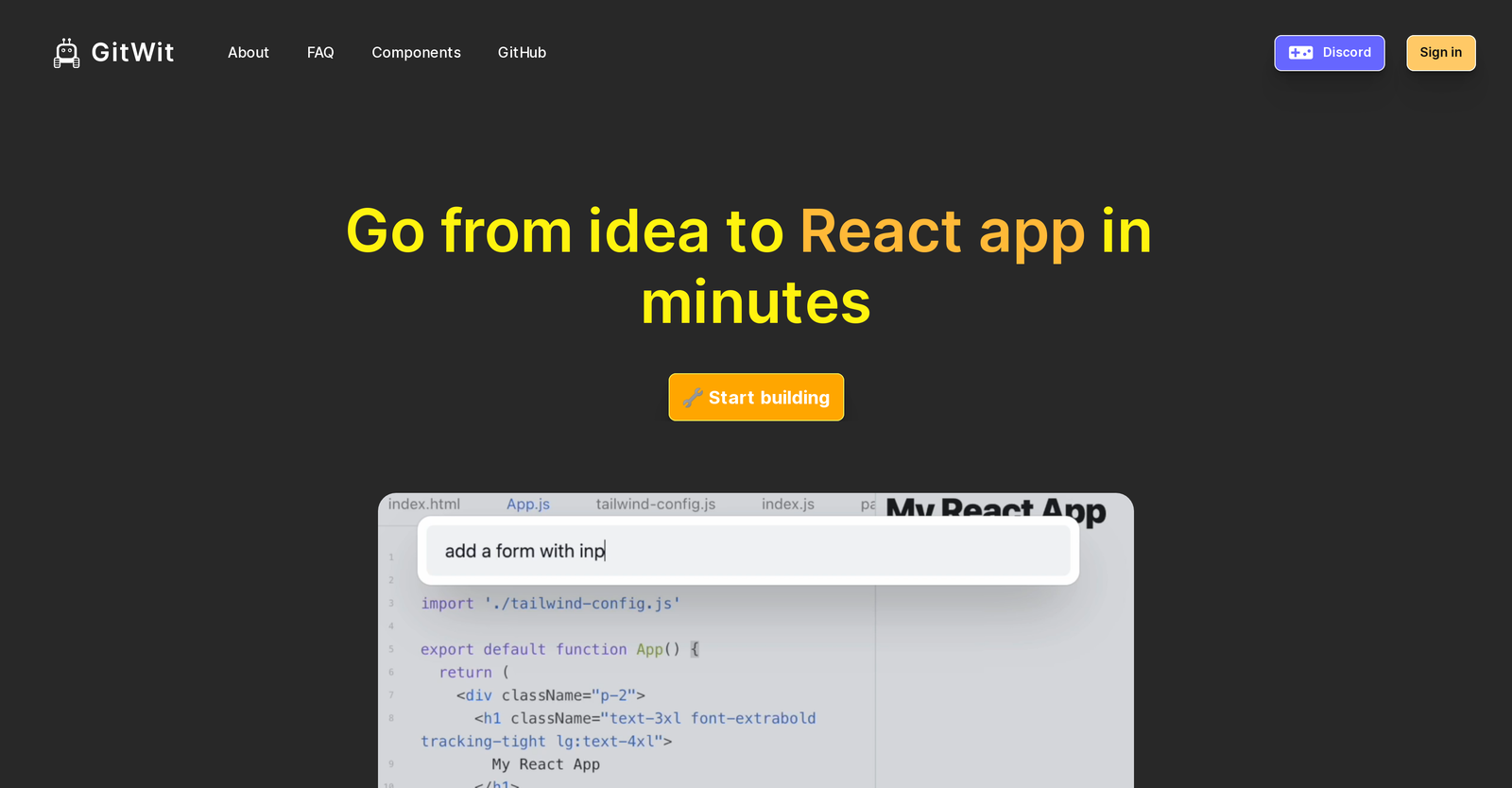
Gitwit offers several advantages, including Generates code from prompts, Modifies code using prompts, Integrates with developer tools, Works with large language models, Aimed at full-stack developers and many more functionalities.
The cons of Gitwit may include a In Beta, Possible hiccups, Limited to 5 projects, Additional features for cost. and Learning mindset needed
CodeParrot offers several advantages, including Figma Design Conversion, Supports React, Vue, Angular, Generates code from Figma URL and many more functionalities.
The cons of CodeParrot may include a Limited to Figma Design, Favors React, Vue, Angular. and libraries